CSS Frameworks
CSS frameworks provide a basic structure for designing consistent solutions to tackle common recurring issues across front end web development. They provide generic functionality which can be overridden for specific scenarios and applications. This greatly decreases the time needed to start creating applications and websites. Most of these frameworks contain at least a grid. More functional frameworks also come with more features and additional JavaScript based functions.
Common features of CSS Frameworks are
- Grid for layout
- Styling for Heading, Lists, Tables, Images etc.
- Media Queries
- Components like Buttons, Input fields, Card, Carousel, Accordian, Nav Bar, Modals etc.
- Utility styles for Padding, Margin, Float etc.
Below is a list of CSS Frameworks,
Material Design
Google’s Material Design is a specification for a unified system of visual, motion, and interaction design that adapts across different devices.
A modern responsive front-end framework based on Material Design
React components for faster and easier web development. Build your own design system, or start with Material Design.
React Toolbox is a set of React components that implements Google Material Design specification. It’s built on top of some the trendiest proposals like CSS Modules (written in SASS), Webpack and ES6. The library harmoniously integrates with your Webpack workflow and it’s easily customizable and very flexible.
Material Design Lite lets you add a Material Design look and feel to your websites. It doesn’t rely on any JavaScript frameworks and aims to optimize for cross-device use, gracefully degrade in older browsers, and offer an experience that is immediately accessible.
Material Components for the web
Material Components for the web is the successor to Material Design Lite. In addition to implementing the Material Design guidelines, it provides more flexible theming customization, not only in terms of color, but also typography, shape, states, and more. It is also specifically architected for adaptability to various major web frameworks. Material Components for the web helps developers execute Material Design. Developed by a core team of engineers and UX designers at Google, these components enable a reliable development workflow to build beautiful and functional web projects.
This project’s goal is to be able to create a fully accessible material design styled website using React Components and Sass. With the separation of styles in Sass instead of inline styles, it should hopefully be easy to create custom components with the existing styles.
Vuetify is a Vue UI Library with beautifully handcrafted Material Components. No design skills required — everything you need to create amazing applications is at your fingertips.
Build beautiful apps with Material Design and Vue.js
Keen UI is a Vue.js UI library with a simple API, inspired by Google’s Material Design.
Material Design UI library for Vuejs 2.0
Material Design components for Angular
AngularJS Material is an implementation of Google’s Material Design Specification (2014-2017). This project provides a set of reusable, well-tested, and accessible UI components for AngularJS developers.
The AngularJS Material library is a mature and stable product that is ready for production use. Developers should note that AngularJS Material works only with AngularJS 1.x.
Quasar (pronounced /ˈkweɪ.zɑɹ/) is an MIT licensed open-source Vue.js based framework, which allows you as a web developer to quickly create responsive++ websites/apps in many flavours.
MUI is a lightweight CSS framework that follows Google’s Material Design guidelines
A front-end framework based on Google Material Design
Material Design for Bootstrap is an open source toolkit based on Bootstrap for developing Material Design apps with HTML, CSS, and JS. Quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful plugins built on jQuery.
Daemonite’s Material UI is a cross-platform and fully responsive front-end interface based on Google Material Design developed using Bootstrap 4.
JavaScript and CSS components are based on Material Design specs
JAVAFX MATERIAL DESIGN LIBRARY
JFoenix is an open source java library, that implements Google Material Design using java components.
The combination of Material Design and Bootstrap that makes your web app more attractive, consistent, and functionally powerful.
Material Design version of Foundation Framework by Zurb
Material Design for Bootstrap 4. Bootstrap Material Design UI KIT.
This project aims to bring Google’s new Material Design to Ember. The goal is to encapsulate everything possible in Ember components. This project is packaged as an Ember-cli addon.
Bootstrap
Quickly design and customize responsive mobile-first sites with Bootstrap, , the world’s most popular front-end open source toolkit, featuring Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful JavaScript plugins.
React-Bootstrap replaces the Bootstrap JavaScript. Each component has been built from scratch as a true React component, without unneeded dependencies like jQuery.
Easy to use React Bootstrap 4 components
With BootstrapVue you can build responsive, mobile-first, and ARIA accessible projects on the web using Vue.js and the world’s most popular front-end CSS library — Bootstrap v4.
Bootstrap 3 Components implemented by Vue 2.
Angular widgets built from the ground up using only Bootstrap 4 CSS with APIs designed for the Angular ecosystem.
Bootstrap components written in pure AngularJS by the AngularUI Team
Bootstrap components, powered by Angular
A sampling of Bootstrap components as web components
granite-bootstrap is a wrapping of Bootstrap CSS as Polymer shared styles modules (i.e. inside
An ember-cli addon for using Bootstrap in Ember.js applications.
Foundation
A Framework for any device, medium, and accessibility. Foundation is a family of responsive front-end frameworks that make it easy to design beautiful responsive websites, apps and emails that look amazing on any device.
The goal is to wrap every part of Foundation into re-usable React components following the framework’s best practices.
The best way to quickly integrate Zurb Foundation for Sites (6.4 or later) components with Angular 6 or 7.
This project is a port of the AngularUI team’s excellent angular-bootstrap project for use in the Foundation framework.
A boilerplate integrating Foundation for Sites and VueJS
Ember CLI Foundation 6 SASS
Bulma
Bulma is a free, open source CSS framework based on Flexbox and used by more than 200,000 developers.
React components for Bulma (v0.8.2) UI compatible with most used React Frameworks (Gatsby, CRA, Next.js)
The Comprehensive Bulma UI Framework for React
Bulma components for Angular 9+
Angular2-Bulma is providing Bulma CSS Framework components to Angular developers for fast and easy development.
Ember Bulma is a collection of Ember components and services for Bulma, a modern CSS framework by Jeremy Thomas
Semantic UI
Semantic allows developers to build beautiful websites fast, with concise HTML, intuitive javascript, and simplified debugging, helping make front-end development a delightful experience.
Semantic UI React is the official React integration for Semantic UI .
Semantic UI Vue is the Vue integration for Semantic UI. It is highly inspired on Semantic UI React If you have used it already, you will find Semantic UI Vue’s API to be almost the same.
This is the official Ember library for the Semantic-UI modules.
Semantic-UI-Angular is a pure AngularJS 1.x set of directives for Semantic-UI components.
More Frameworks
Minimal, responsive, style-agnostic CSS framework
A lightweight and modular front-end framework for developing fast and powerful web interfaces.
Susy is a lightweight grid-layout engine for Sass, designed to simplify and clarify responsive grid layouts without ever getting in your way. You can use Susy with floats, flexbox, tables, or any other CSS technique.
A set of small, responsive CSS modules that you can use in every web project.
You should use Skeleton if you’re embarking on a smaller project or just don’t feel like you need all the utility of larger frameworks.
A minimalist CSS framework
A utility-first CSS framework for rapidly building custom designs.
A Lightweight, Responsive and Modern CSS Framework.
Lightweight and minimal code. Spend less time overriding styles and focus more time on creating beautiful website applications.
Lightweight and beautiful library
Dead Simple Grid is a responsive CSS grid micro framework/concept by Vladimir Agafonkin (creator of Leaflet) that is just that. Dead simple. It’s the Malevich’s Black Square of grid frameworks.
A colossal low-level utility CSS framework for crafting beautiful and elegant user interface at an atomic level without writing a single line of CSS.
Build responsive, flat and clean web designs with the minimalist and flexible siimple CSS framework.
A modular CSS framework for truly flexible, accessible and responsive websites
Although the overall look and feel are most definitely inspired by Twitter Bootstrap, Cascade framework is not just another Bootstrap clone. Where Twitter Bootstrap puts its focus on delivering shiny user elements that can be dropped into any project and takes control of your project’s overall look-and-feel, Cascade Framework is intended to do the opposite. By splitting your CSS into separate files based on features rather than selectors as well as by implementing atomic design, Cascade Framework puts you in control!
A design system for enterprise-level products. Create an efficient and enjoyable work experience.
Create fast loading, highly readable, and 100% responsive interfaces with as little css as possible.
PrimeFaces is a popular open source framework for JavaServer Faces featuring over 100 components, touch optimized mobilekit, client side validation, theme engine and more.
Open source modular CSS toolkit providing great structure for building websites quickly
As a complete and self-sufficient web framework, Kube is here to help you get the most out of your daily work. Kube takes care of routine stuff, saving you precious time for things that you love. Starting up with Kube is ridiculously fast — you can start in under a minute.
A forward-thinking, lightweight, CSS microframework. Minimal by design.
A LIGHT CSS FRAMEWORK
A small (~1.8k) and powerful css library for the responsive web
A lightweight CSS library that provides a set of predesigned elements useful for rapid web development.
Helium is a frontend responsive web framework for rapid prototyping and production-ready development using HTML5 and CSS3.
A GORGEOUS CSS FRAMEWORK FOR THE WEB.
A fully responsive CSS framework for modern browsers
Create fast loading, highly readable, and 100% responsive interfaces with as little css as possible.
A modern CSS framework for developing powerful web interfaces faster and easier.
Build beautiful, unique interfaces without reinventing the wheel. Let a17t provide the core building blocks, then customize with ease.
Water.css is a just-add-css collection of styles to make simple websites like this just a little bit nicer.
An adaptive CSS grid system.
Karma CSS is a great starting point if you only want a barebones boilerplate. Includes All fixes from Normalize.css for supported browsers, a powerful mobile-first flexbox grid system, all base styles and the ability to customize the defaults for most of the styled elements.
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels.
The small CSS file that makes wonders
Compass is an open-source CSS Authoring Framework.
Blueprint is a CSS framework, which aims to cut down on your development time.
A strong, independent CSS Framework. Only 2.7KB minified & gzipped.
The smallest and lightest SCSS library
CSS Grid Systems
A grid system based on the flex display property.
React-Grid-Layout is a grid layout system much like Packery or Gridster, for React.
Muuri is a JavaScript layout engine that allows you to build all kinds of layouts (no kidding!) and make them responsive, sortable, filterable, draggable and/or animated.
Responsive React grid system built with styled-system, with support for styled-components and emotion (previously called grid-styled)
The Toast framework is a grid. That’s it. Soon, it might have type styles and whatnot, but its power is in its highly customisable design.
A lightweight and flexible Sass grid
A CSS grid framework using Flexbox.
Just a Flexbox Grid System
Packery is a JavaScript library and jQuery plugin that makes gapless and draggable layouts. It uses a bin-packing algorithm to fill in empty gaps.
Gridster is a jQuery plugin that allows building intuitive draggable layouts from elements spanning multiple columns.
A CSS grid framework built on SASS to provide an automatic responsive grid for web developers with flexibility for manual control when needed.
The minimal (~100-170 bytes) grid system for modern browsers.
A Declarative Flexbox Based Grid Framework
A lightweight, responsive CSS grid
FancyGrid - JavaScript grid library with charts integration and server communication.
SlickGrid is an advanced JavaScript grid/spreadsheet component
CSS Animation
Animate.css is a library of ready-to-use, cross-browser animations for use in your web projects. Great for emphasis, home pages, sliders, and attention-guiding hints.
Bounce.js is a tool and JS library that lets you create beautiful CSS3 powered animations.
Anime.js (/ˈæn.ə.meɪ/) is a lightweight JavaScript animation library with a simple, yet powerful API. It works with CSS properties, SVG, DOM attributes and JavaScript Objects.
Ultra high-performance, professional-grade animation for the modern web
Round, flat, designer-friendly pseudo-3D engine for canvas & SVG
Some CSS classes to move your DOM!
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS.
A Library to Raise your Web Design without Coding
Useful infinite CSS animations that you can drop into your project.
A Sass library for creating flexible CSS transitions and animations.
a [μ] microInteraction library built with CSS Animations and controlled by JavaScript Power
EDITABLE CSS3 ANIMATIONS CALCULATED USING SCIENCE
References:
- 10 Best CSS Frameworks for Front-End Developers
- awesome-css-frameworks
- 9 open source CSS frameworks for frontend web development
- 11 Best CSS Frameworks To Look Forward In 2020
- 10 best CSS frameworks in 2020
- 6 Popular CSS Frameworks to Use in 2019
- CSS Frameworks Or CSS Grid: What Should I Use For My Project?
- 12 Small CSS Frameworks To Use In Your Web Designs
- What is the best CSS framework?
- 100+ Best CSS Frameworks For Responsive Design
- CSS Frameworks
- What are the Best CSS Frameworks?
- 11 Material Design UI Component Libraries for 2019
- 9 Bootstrap UI Component Libraries for React, Vue, Angular in 2019
- 13 UI Grid Systems and Libraries for 2019: CSS, JS, React and Friends
- 9 of the Best Animation Libraries for UI Designers
- CSS Animation Libraries
- What is a CSS framework?
- CSS Front end Frameworks
JavaScript interview questions
What’s the difference between == and === ?
Double equals (==) will perform a type conversion when comparing two things. Triple equals (===) will do the same comparison as double equals but without type conversion; if the types differ, false is returned.
What does the !! operator do ?
Converts Object to boolean. If it was falsey (e.g. 0, null, undefined, etc.), it will be false, otherwise, true. So !! is not an operator, it’s just the ! operator twice.
What is Hoisting ?
Hoisting is a JavaScript mechanism where variables and function declarations are moved to the top of their scope before code execution.
What is Scope ?
Scope is the accessibility of variables, functions, and objects in some particular part of your code during runtime. In other words, scope determines the visibility of variables and other resources in areas of your code.
What are Closures ?
Closures are function which ‘remember’ the environment in which they were created. A closure is a combination of a function and the lexical environment within which the function was declared. This environment consists of any local variables that were in-scope at the time closure was created.
What are truthy and falsy values ?
A truthy value is a value that is considered true when evaluated in a Boolean context. A falsy value is a value that translates to false when evaluated in a Boolean context. All values are truthy unless they are defined as falsy (i.e., except for false, 0, “”, null, undefined, and NaN).
What does “use strict” do ?
JavaScript’s strict mode, introduced in ECMAScript 5, is a way to opt in to a restricted variant of JavaScript.
Strict mode makes several changes to normal JavaScript semantics:
- Eliminates some JavaScript silent errors by changing them to throw errors.
- Fixes mistakes that make it difficult for JavaScript engines to perform optimizations: strict mode code can sometimes be made to run faster than identical code that’s not strict mode.
- Prohibits some syntax likely to be defined in future versions of ECMAScript.
What’s the value of “this” in JavaScript ?
In JavaScript this always refers to the “owner” of the function we’re executing, or rather, to the object that a function is a method of.
What is the prototype of an object ?
Prototypes are the mechanism by which JavaScript objects inherit features from one another. JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object’s prototype object may also have a prototype object, which it inherits methods and properties from, and so on. This is often referred to as a prototype chain, and explains why different objects have properties and methods defined on other objects available to them.
What is an IIFE, what is the use of it ?
An IIFE or Immediately Invoked Function Expression is a function that is gonna get invoked or executed after its creation or declaration. The syntax for creating IIFE is that we wrap the function (){} inside a parentheses () or the Grouping Operator to treat the function as an expression and after that we invoke it with another parentheses (). An Immediately-Invoked Function Expression can be used to “lock in” values and effectively save state.
What is the use Function.prototype.apply and Function.prototype.call method ?
Every JavaScript function is equipped with “apply” method that allows you to call the function with specific binding. I takes two arguments, the binding object and an array of arguments to be passed to the function. “Call” method is similar to “apply”, but it takes the arguments themselves not an array.
What is the usage of Function.prototype.bind ?
In JavaScript, binding is always explicit, and can be easily lost, so a method using “this” will not refer to the proper object in all situations, unless you force it to. JavaScript provides two options to do explicit binding “apply” and “call”.
What are Higher Order Functions ?
Functions that operate on other functions, either by taking them as arguments or by returing them, are called higher order functions.
What are first-class functions ?
A programming language is said to have first-class functions if it supports passing functions as arguments to other functions, returning them as the values from other functions, and assigning them to variables or storing them in data strucures.
What is the arguments object ?
In every JavaScript function a private variable argument is automatically created, holding array of the arguments passed to the function.
What’s the difference between var, let and const keywords ?
let could be used to declare variables, just like var. let variables are block scoped.
Variables declared with const are like let except you can’t assign
to them, except at the point where they are declared.
Variables declared with var keyword are function scoped.
What are Arrow functions ?
Arrow functions are a more concise syntax for writing function expressions.
References:
- 70 JavaScript Interview Questions
- 10 Interview Questions Every JavaScript Developer Should Know
- 123-JavaScript-Interview-Questions
- JavaScript Questions
- JS: Interview Algorithm
- JS: Basics and Tricky Questions
- The Best Frontend JavaScript Interview Questions
- Front End Interview Handbook
- Equality comparisons and sameness
- What is the !! (not not) operator in JavaScript?
- Understanding Scope in JavaScript
- Strict mode
- Object prototypes
JavaScript Frameworks
AngularJS is a JavaScript-based open-source front-end web framework mainly maintained by Google and by a community of individuals and corporations to address many of the challenges encountered in developing single-page applications.
Angular (commonly referred to as “Angular 2+” or “Angular v2 and above”)[3][4] is a TypeScript-based open-source web application framework led by the Angular Team at Google and by a community of individuals and corporations. Angular is a complete rewrite from the same team that built AngularJS.
Backbone.js gives structure to web applications by providing models with key-value binding and custom events, collections with a rich API of enumerable functions, views with declarative event handling, and connects it all to your existing API over a RESTful JSON interface.
Dojo provides a holistic approach to engineering modern web applications while remaining progressively modular in which aspects a project may utilize.
Ember.js is an open-source JavaScript web framework, based on the model–view–viewmodel (MVVM) pattern. It allows developers to create scalable single-page web applications[3] by incorporating common idioms and best practices into the framework.
Enyo is an open source JavaScript framework for cross-platform mobile, desktop, TV and web applications emphasizing object-oriented encapsulation and modularity.
Ext JS is a pure JavaScript application framework for building interactive cross platform web applications using techniques such as Ajax, DHTML and DOM scripting. It can be used as a simple component framework (to, for example, create dynamic grids on otherwise static pages), but also as a full framework for building single-page applications.
Google Web Toolkit (GWT /ˈɡwɪt/), or GWT Web Toolkit,[1] is an open-source set of tools that allows web developers to create and maintain JavaScript front-end applications in Java. Other than a few native libraries, everything is Java source that can be built on any supported platform with the included GWT Ant build files. It is licensed under the Apache License 2.0.[2]
jQWidgets is a software framework with widgets (graphical control elements), themes, input validation, drag & drop plug-in, data adapters, built-in WAI-ARIA accessibility, internationalization and MVVM support. It is built on the open standards and technologies HTML5, CSS, JavaScript and jQuery.
Knockout is a standalone JavaScript implementation of the Model-View-ViewModel pattern with templates.
MooTools (My Object-Oriented Tools)[4] is a lightweight, object-oriented JavaScript framework. It is released under the free, open-source MIT License.
React (also known as React.js or ReactJS) is an open-source JavaScript library for building user interfaces. It is maintained by Facebook and a community of individual developers and companies.
OpenUI5 is a JavaScript application framework designed to build cross-platform, responsive, enterprise-ready applications. It is an open-source project maintained by SAP SE available under the Apache 2.0 license and open to contributions.
qooxdoo is an open-source Ajax web application framework. It is an LGPL- and/or EPL-licensed client-side and server-agnostic solution, and includes support for professional JavaScript development, a graphical user interface (GUI) toolkit and high-level client-server communication.
SmartClient is set of mobile and cross-browser HTML5 UI components combined with a Java-based Ajax framework, created by Isomorphic Software to build business web applications.
SproutCore is an open-source JavaScript web framework. Its goal is to allow developers to create web applications with advanced capabilities and a user experience comparable to that of desktop applications.
Svelte is a free and open-source JavaScript framework. Svelte applications do not include framework references. Instead, building a Svelte application generates code to manipulate the DOM, which may give better client run-time performance.
Vue.js is an open-source model–view–viewmodel JavaScript framework for building user interfaces and single-page applications.
Wakanda is a JavaScript platform to develop and run web or mobile apps.
Webix is a JavaScript/HTML5/CSS3 UI toolkit for developing complex and dynamic cross-platform web applications.
ZK is an open-source Ajax Web application framework, written in Java, that enables creation of graphical user interfaces for Web applications with little required programming knowledge.
Meteor is an open source platform for web, mobile, and desktop.
Mithril is a modern client-side JavaScript framework for building Single Page Applications. It’s small (< 10kb gzip), fast and provides routing and XHR utilities out of the box.
The polymer is an open-source JavaScript library developed by Google, which can create the elements of the website without going into a complex level. Also, it supports both one-way and two-way data binding, hence making a more extensive application area.
Aurelia framework is the latest version of JavaScript, which can be used to implement any interface. It is the next generation of the framework for developing far more robust websites.
Lightweight MVC library for building JavaScript applications.
A framework for single-page applications creation.
Simple and elegant component-based UI library.
Cappuccino is an open source application development framework for developing web applications that look and feel like desktop applications on Mac OS X.
Chaplin.js is an open-source client-side JavaScript web framework based on the model–view–controller (MVC) software architectural pattern. Chaplin.js uses the Backbone.js library and is intended for developing single-page applications.
PureMVC is a framework for creating applications based upon the well-established model–view–controller (MVC) design pattern.
Stapes is somewhat of a successor of Backbone. It “boasts” its ability to provide a great framework experience whilst maintaining only a range of 20 active modules.
A rugged, minimal framework for composing JavaScript behavior in your markup.
A modest JavaScript framework for the HTML you already have.
The production-ready GraphQL client for React.
A functional and reactive JavaScript framework for predictable code
An event-driven web framework, from Twitter
The lightweight front-end framework for creating scalable, performant and responsive sites.
The most beautiful and efficient way to develop HTML5 hybrid and mobile web apps.
A lightweight javascript MVVM framework.
Snack is a small and simple JavaScript library. Though ideal for small projects, it’s got enough in it to build complex, cross-browser web apps.
Zepto is a minimalist JavaScript library for modern browsers with a largely jQuery-compatible API. If you use jQuery, you already know how to use Zepto.
Minimal JavaScript Creative Coding Framework
Jaggery is a framework to write webapps and HTTP-focused web services for all aspects of the application: front-end, communication, Server-side logic and persistence in pure Javascript.
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
Single Page Apps Done Right
JavaScript UI Components for Feature-Rich User Interfaces
The ultimate collection of JavaScript UI libraries for jQuery, React, Vue and the Angular framework.
Build CRUD apps in fewer lines of code Learn how to build this CRUD app
Lightweight and powerful data binding + templating solution for building modern web applications.
YUI is a free, open source JavaScript and CSS library for building richly interactive web applications.
Brick is a collection of UI components designed for the easy and quick building of web application UIs. Brick components are built using the Web Components standard to allow developers to describe the UI of their app using the HTML syntax they already know.
UIZE is pronounced “you eyes”, and is a FREE, powerful, open source, OOP JavaScript framework for browsers, NodeJS, and other JavaScripty places.
Rico is an open source JavaScript framework used to create rich, highly interactive web applications. Rico is based on the Prototype Javascript Framework and is released under the Apache License.
A lightweight MVC framework for building fast, tidy javascript web apps
A delicious Javascript web framework made in Belgium!
A truly modular frontend framework
Marionette simplifies your Backbone application code with robust views and architecture solutions.
A universal framework based on React.js
Build your next Vue.js application with confidence using NuxtJS. An open source framework making web development simple and powerful.
React and redux based, lightweight and elm-style framework.
A framework for real-time applications and REST APIs
Rax is a lightweight,high performance,easy to use solution for front-end development.
A blazing fast React alternative, compatible with IE8 and React 16.
A fast, portable, flexible JavaScript component framework
Dyo is a JavaScript library for building user interfaces.
Futuristic Sci-Fi and Cyberpunk Graphical User Interface Framework for Web Apps
LWC - A Blazing Fast, Enterprise-Grade Web Components Foundation
Catberry is an isomorphic framework for building universal front-end apps using components, Flux architecture and progressive rendering.
Slim.js is a lightweight web component authoring library that provides extended capabilities for components (such as data binding) using es6 native class inheritance.
A simple JavaScript framework for building ambitious UIs
Inkline is a modern UI/UX Framework for Vue.js designed for creating flawless responsive web applications.
BunnyJS is a modern Vanilla JS and ES6 library and next-generation front-end framework, package of small stand-alone components without dependencies.
NX is a modular front-end framework - inspired by the server-side and Web Components. It has a tiny unopinionated core and a set of focused middlewares responsible for data-binding, routing and animations among other things.
A lightweight and powerful JavaScript MVVM library. Used for production or learning how to make a full MVVM.
Marpit /mɑːrpɪt/ is the skinny framework for creating slide deck from Markdown. It can transform Markdown and CSS theme(s) to slide deck composed of static HTML and CSS and create a web page convertible into slide PDF by printing.
Respectfully opinionated convention-driven framework for building React applications. Built on React, Webpack, Redux, and React Router.
Lightweight UI solution for mobile web.
A front-end framework for the back-end powered web.
Ample SDK - JavaScript UI Framework
References:
JavaScript Chart Libraries
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.
Simple yet flexible JavaScript charting for designers & developers
Google chart tools are powerful, simple to use, and free.
Simple responsive charts.
A composable charting library built on React components.
Flot is a pure JavaScript plotting library for jQuery, with a focus on simple usage, attractive looks and interactive features.
Highcharts makes it easy for developers to set up interactive charts in their web pages
Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps.
Rapahel.js is a javascript library designed specifically for artists and graphic designers. It is the brush that you can use to apply images directly to the canvas of the browser.
D3-based reusable chart library
A composable charting library
React components for efficiently rendering large lists and tabular data.
React.js components for modular charting and data visualization.
This project is an attempt to build re-usable charts and chart components for d3.js without taking away the power that d3.js gives you.
MetricsGraphics.js is a library built on top of D3 that is optimized for visualizing and laying out time-series data. It provides a simple way to produce common types of graphics in a principled, consistent and responsive way. The library currently supports line charts, scatterplots, histograms, bar charts and data tables as well as features like rug plots and basic linear regression.
Programming library for all your data visualization needs.
AnyChart’s product family is a set of flexible JavaScript (HTML5) libraries for all your data visualization needs.
Whether you are building a dashboard for desktop or mobile, with simple or complex data, FusionCharts has you covered
Create animated & interactive charts with hundreds of thousands of data records using the ZingChart JavaScript charting library.
Sigma is a JavaScript library dedicated to graph drawing. It makes easy to publish networks on Web pages, and allows developers to integrate network exploration in rich Web applications.
Awesome charts for Angular
Protovis composes custom views of data with simple marks such as bars and dots. Unlike low-level graphics libraries that quickly become tedious for visualization, Protovis defines marks through dynamic properties that encode data, allowing inheritance, scales and layouts to simplify construction.
dygraphs is a fast, flexible open source JavaScript charting library.
Modern & Interactive Open-source Charts
GitHub-inspired simple and modern SVG charts for the web with zero dependencies.
Britecharts is a client-side reusable Charting Library based on D3.js v5 that offers easy and intuitive use of charts and components that can be composed together to create amazing visualizations.
Rickshaw is a JavaScript toolkit for creating interactive time series graphs.
Zeu.js is JavaScript library featuring a collection of prebuilt visualization components for building real-time TV dashboard, monitoring UI and IoT web interface.
Dracula.js is a set of tools to display and layout interactive connected graphs and networks, along with various related algorithms from the field of graph theory.
xCharts is a JavaScript library for building beautiful and custom data-driven chart visualizations for the web using D3.js
dc.js is an easy yet powerful javascript library for data visualization and analysis in the browser and on mobile devices.
jqPlot is a plotting and charting plugin for the jQuery Javascript framework. jqPlot produces beautiful line, bar and pie charts with many features.
Graph drawing library for JavaScript
D3 based data-focused charting library. Designed with passion. Flexible.
Create beautiful charts with one line of JavaScript
Creating responsive pie charts for any device is a piece of pie.
easy pie chart is a lightweight plugin to draw simple, animated pie charts for single values
CanvasJS jQuery Charting Plugin lets you add interactive & responsive graphs to your web page with just a few lines of code.
Beautiful javascript charts for websites
Reactive, responsive, beautiful charts for AngularJS based on Chart.js
Common react charting components using chart.js
Easy and beautiful charts with Chart.js and Vue.js
TOAST UI Chart supports an easy way to draw various and essential charts on your web service.
A JavaScript Charting Library for Streaming Data
Re-usable, easy interface JavaScript chart library, based on D3 v4+.
A powerful and easy to use charting library for Ember.js.
Reusable JavaScript library for creating sketchy/hand-drawn styled charts in the browser.
📈 A small, fast chart for time series, lines, areas, ohlc & bars
References:
- These are the best JavaScript chart libraries for 2019
- 18+ JavaScript Libraries for Creating Beautiful Charts
- Top 10 JavaScript Charting Libraries for Every Data Visualization Need
- 11 Javascript Data Visualization Libraries for 2019
- Compare the Best Javascript Chart Libraries
- 5 top picks for JavaScript chart libraries
- 10 Best JavaScript Charting Libraries for Any Data Visualization Need
- Comparison of JavaScript charting libraries
- 10 Most Imperative And Popular JavaScript Chart Libraries
- Top JavaScript Chart Libraries to Use in 2020 for Better Data Visualization
- 30 Best Javascript Chart & Graph Libraries & Tools
- 10 Free JavaScript Data Chart Libraries Worth Considering
- 12 Best Data Visualization Tools for Web Developers
Windows Subsystem for Linux
The Windows Subsystem for Linux lets developers run a GNU/Linux environment – including most command-line tools, utilities, and applications – directly on Windows, unmodified, without the overhead of a virtual machine.
Installing Windows Subsystem for Linux
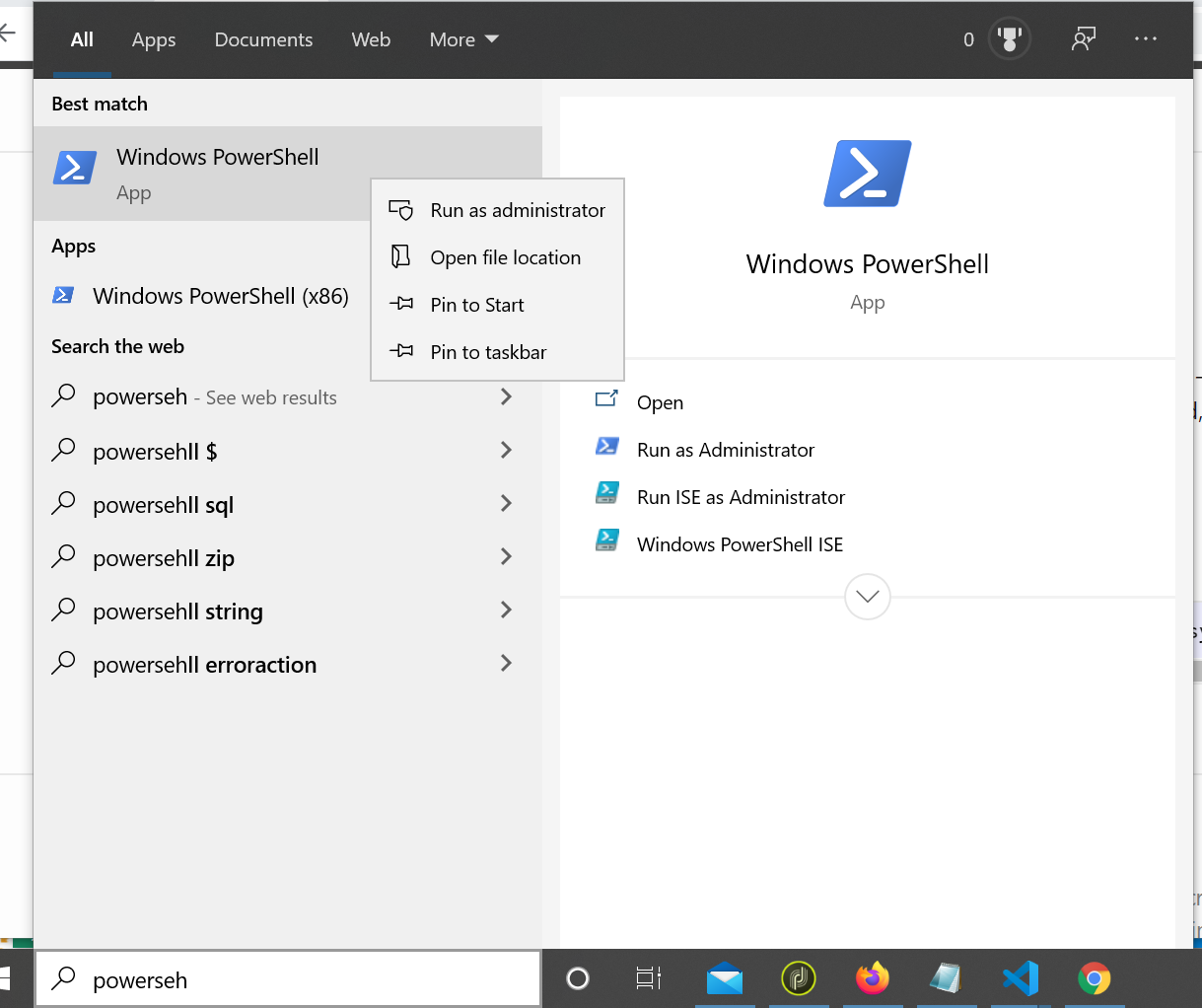
Open PowerShell as Administrator and run:
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
Restart your machine to complete the WSL install.
Install your Linux distribution of choice
- Open the Microsoft Store and select your favorite Linux distribution.
- From the distribution’s page, select “Get”.